My Toolkit
Here are some of
the
technologies
that I
use every day.
About Me
I am a full
stack developer
with a
background
automating
inefficient
processes.
In my previous
roles, I worked
closely with
stakeholders to
develop web
applications for
different lines
of business at
Hydro One,
Ontario's
largest
electrical
utility. Despite
the constraints
of legacy
systems, I
successfully
boosted
productivity by
more than $2,000
per month by
building
automated
workflows using
Nintex,
SharePoint, and
InfoPath.
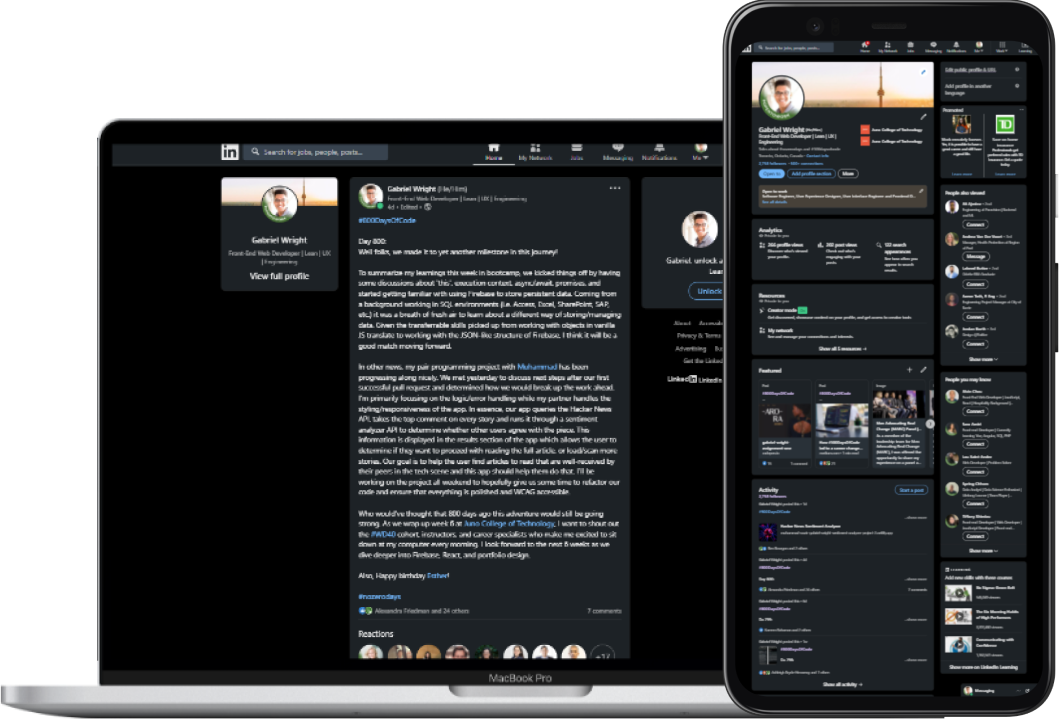
Over the last
#1000DaysOfCode,
I've fallen in
love with modern
frameworks,
continued
building
projects, and
graduated from
bootcamp. To see
my growth,
follow me on
LinkedIn
/
Twitter
for daily
updates.
"Given the corporate equivalent of a cave and a box of scraps, Gabe was able to build an Arc Reactor. He is Iron Man!"- Steve, Sr. P&C Engineer at Hydro One

Recent Projects

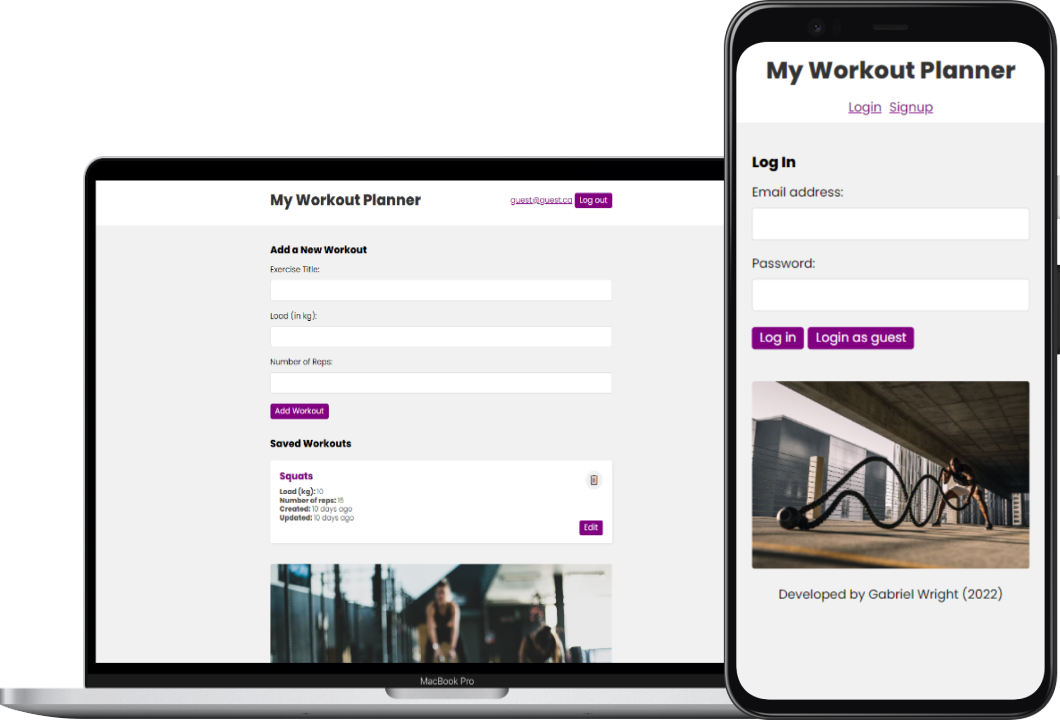
My Workout Planner
MongoDB | Express | React | Redux | Node
A personal coding project to build a full stack workout app using JWT user authentication, Bcrypt salt/hash, Redux Toolkit, and Heroku.
View Demo View SourceEarthquake Detection Program
HTML | Sass | JavaScript | Firebase | React
A 4-person group coding project that uses the USGS API to plot earthquakes on an interactive map made using the Leaflet API.
View Demo View Source
Mel's Drive-In
HTML | Sass | JavaScript | Firebase | React
A personal coding project to build a single-page app that allows the user to pick from the menu and update the cart with persistent data.
View Demo View Source
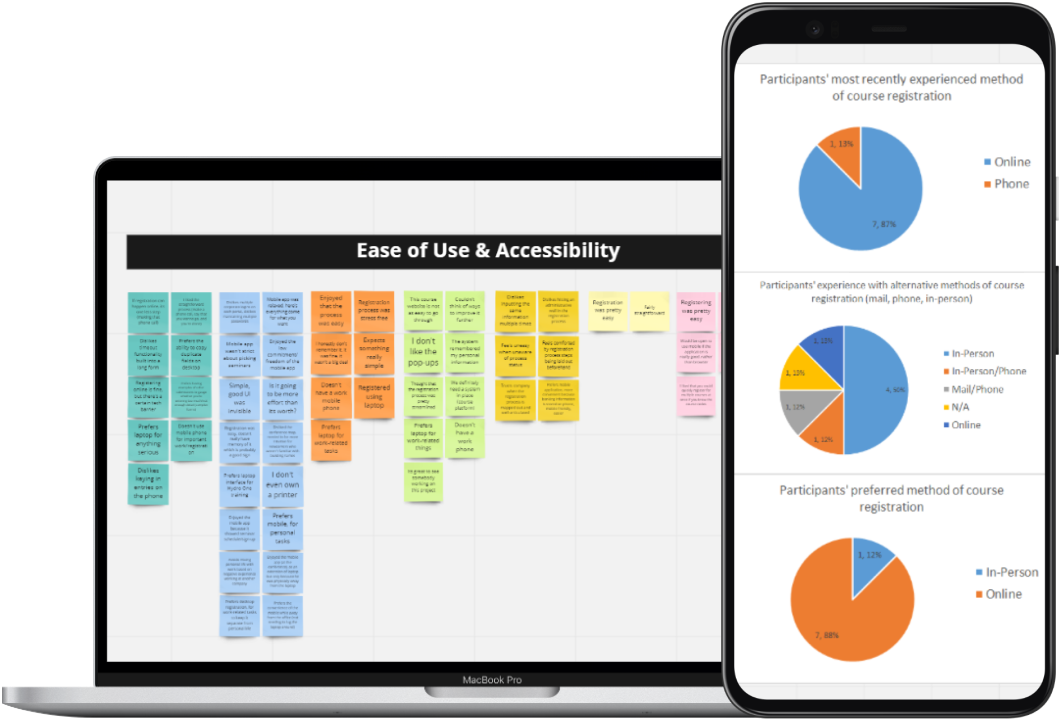
P&C Training Site
SharePoint | InfoPath | Nintex | Sketch | InVision
A UX project to design a learning platform for Hydro One that facilitates registration and delivery of training courses for junior engineers.
View Miro View Report
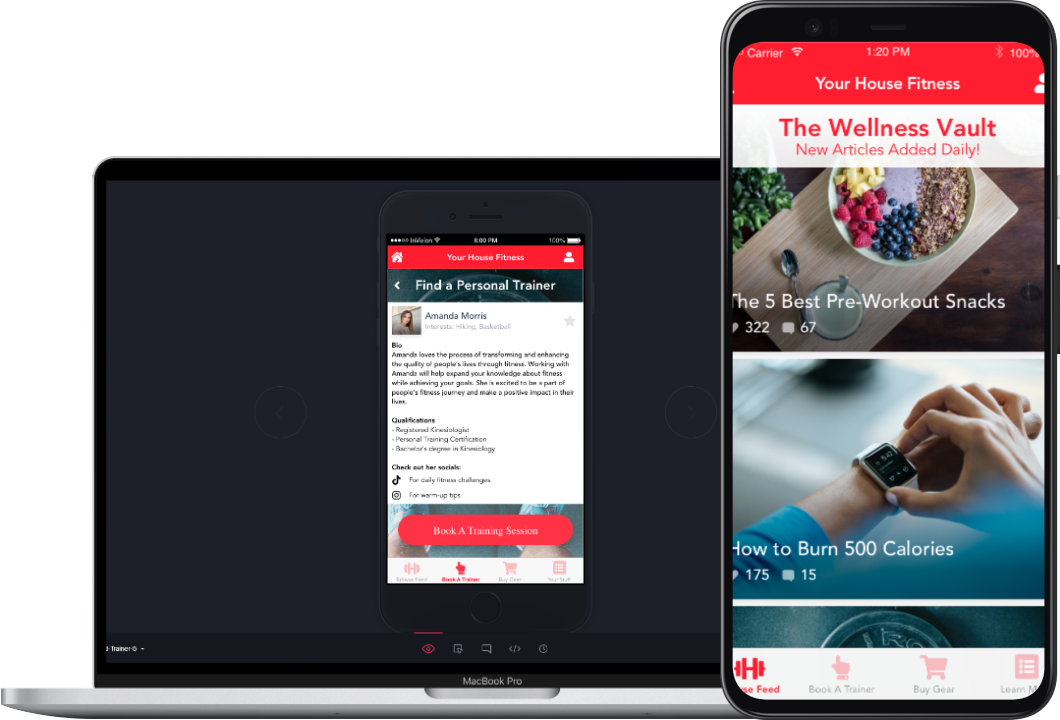
Your House Fitness App
Sketch | InVision
A UX personal project that allows users to book sessions with trainers, browse wellness articles, and buy training gear.
View InVision View ReportMy Journey

Journey to #1000DaysOfCode
Every day, I document my progress as I work towards my goal of becoming a better developer by sharing my learning with others.
View Article
How I Pivoted Careers
In this Medium article, I break down how I made the transition from designing chemical reactors to building React web applications.
View ArticleLet's Connect
Please feel free to reach out to me by booking a time with me in my calendly.

















